Hallo Lisa,
Du kollidierst mit Deinen Wünschen mit einem Grundprinzip - E-Books sollte man gar nicht zu sehr gestalten.
Das ist per definitionem so, denn E-Books sind so konzipiert (nicht von uns, sondern bei der Erfindung des E-Books), dass sie auf allen möglichen unterschiedlichen Lesegeräten dennoch gleich viel Sinn ergeben.
Und da sind zu viele Formatierungen kontraproduktiv, bzw. sie gehen durch Eigenarten der verschiedenen Darstellungsgeräte verloren.
Was Du erst einmal tun kannst, ist, Dich mindestens anfänglich an unsere Formatvorlagen zu halten, denn denen ist hinterlegt, wie die Elemente nachher umgesetzt werden.
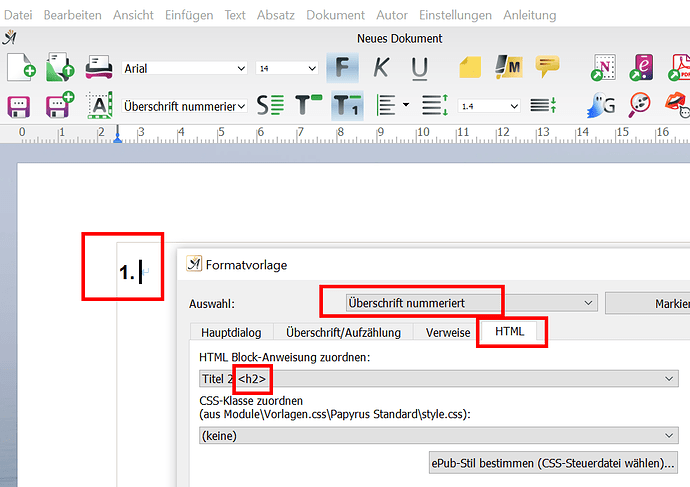
Im Wesentlichen sind dies HTML-ähnliche oder gleiche Steuerelemente, z.B. die „/< h1 >“ (besonders große Überschrift), „< h2 >“ usw. für „headings“, also Überschriften, für Fließtext eben „< p >“ für „paragraphs“, also Absätze, ggf. mit einem weichen Zeilenende („< br >“) oder einem harten Trenner.
Papyrus Autor setzt dies eben um, indem seine Formatvorlagen passend für HTML / E-Books vorbelegt sind.
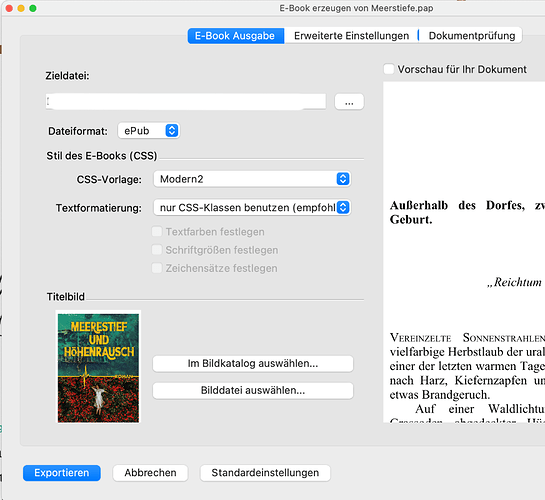
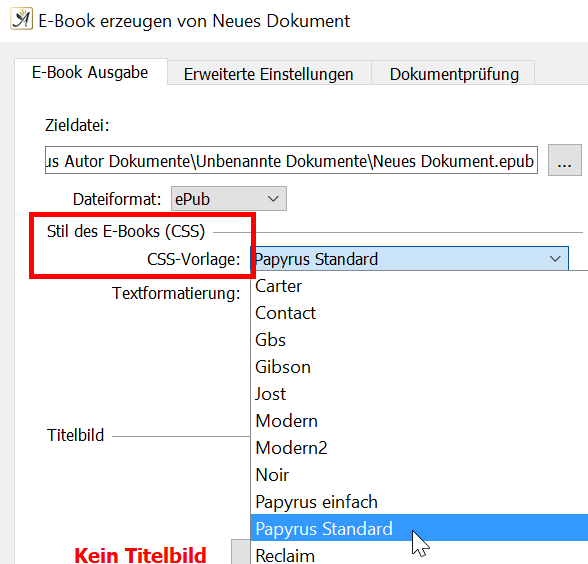
Die zweite Gestaltungsmöglichkeit ist die, dass Du aus unseren CSS-Vorlagen die auswählst, die Deinen Wünschen am nächsten kommt:
Wenn Du mehr willst, kannst Du Dich auch mit CSS-Vorlagen beschäftigen und Dir hier Deine eigene bauen, die Du auch in Papyrus Autor einpflegen und nutzen kannst.
Aber wie eingangs gesagt - zu viel Gestaltung ist entgegen dem Grundprinzip von E-Books, die eben auf Readern von DIN-A4-Größe bis hinunter zum Handy lesbar sein sollten.
***
Nach dieser eher grundsätzlichen Einleitung hier noch konkret die Antworten auf Deine Fragen:
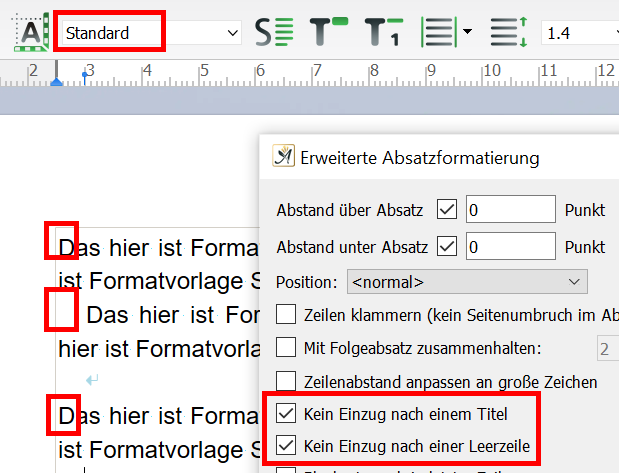
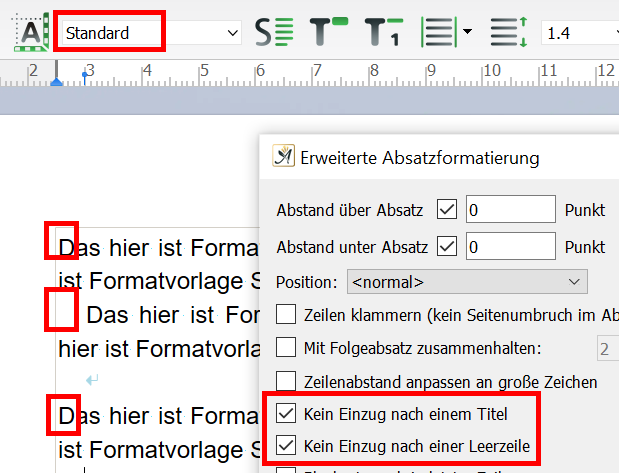
Das Einrücken von Zeilen in Abhängigkeit von deren Position ist eine Besonderheit, die nur Papyrus Autor beherrscht.
Gedacht („normiert“) ist es so, dass nach Überschriften und Leerzeilen keine Einrückungen passieren sollen, sonst aber immer.
Umgesetzt wird dies bei uns so, dass für Fließtext die Formatvorlage „Standard“ sich genau danach richtet.

Eine nicht eingerückte Zeile kann man durch „Standard Office“ erreichen, die eben grundsätzlich nicht eingerückt wird.
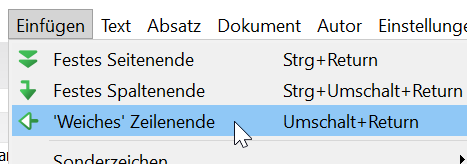
Zeilenabstände richten sich nach der gewählten CSS-Vorlage. Hierbei ist zu beachten, dass ein echtes Absatzende einen deutlich stärkeren Abstand erzeugt als ein „weiches Zeilenende“ (in Papyrus Autor durch „Umschalt“ + „CR“ oder im Menü zu erreichen).